Making sense of content
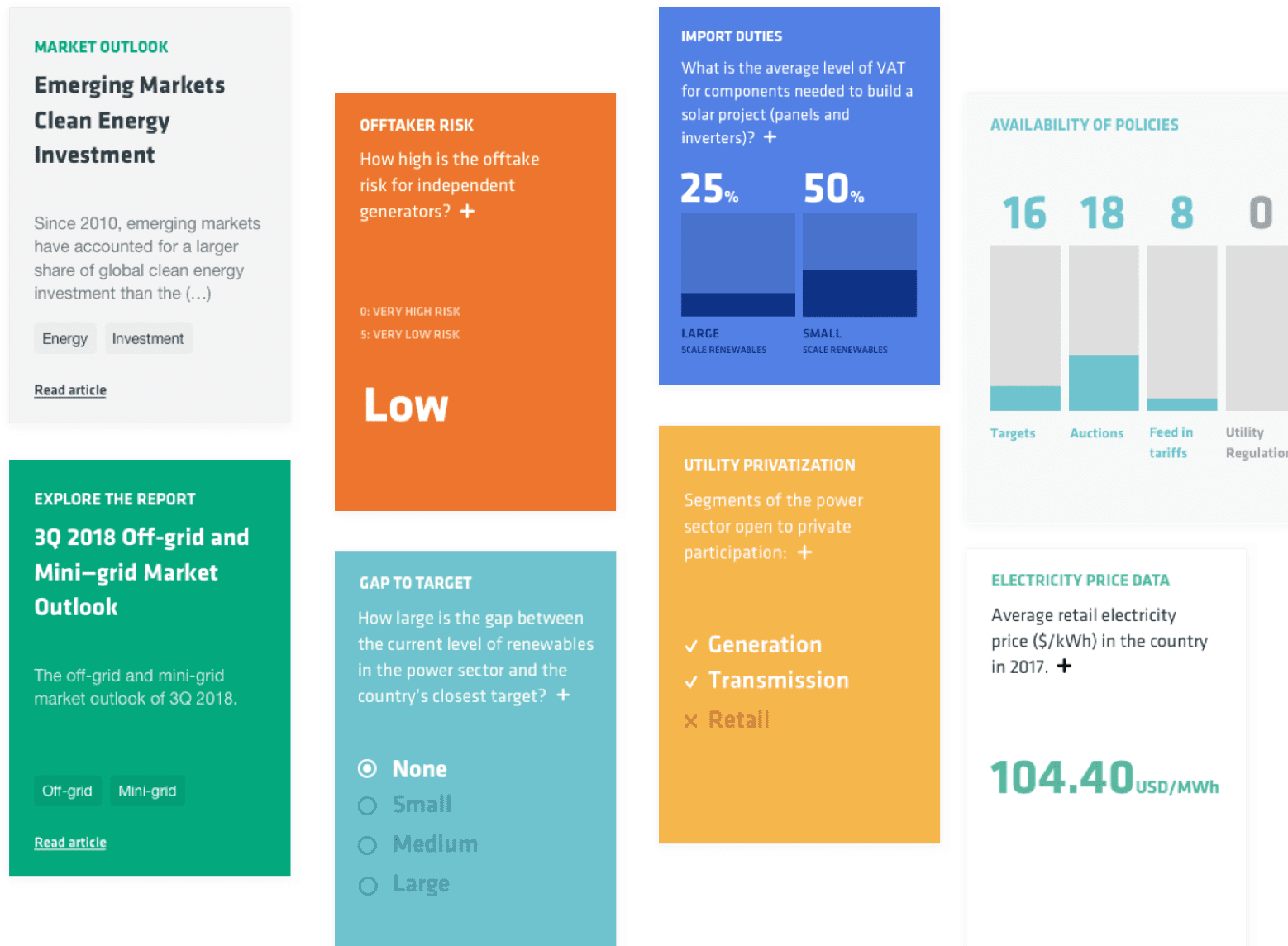
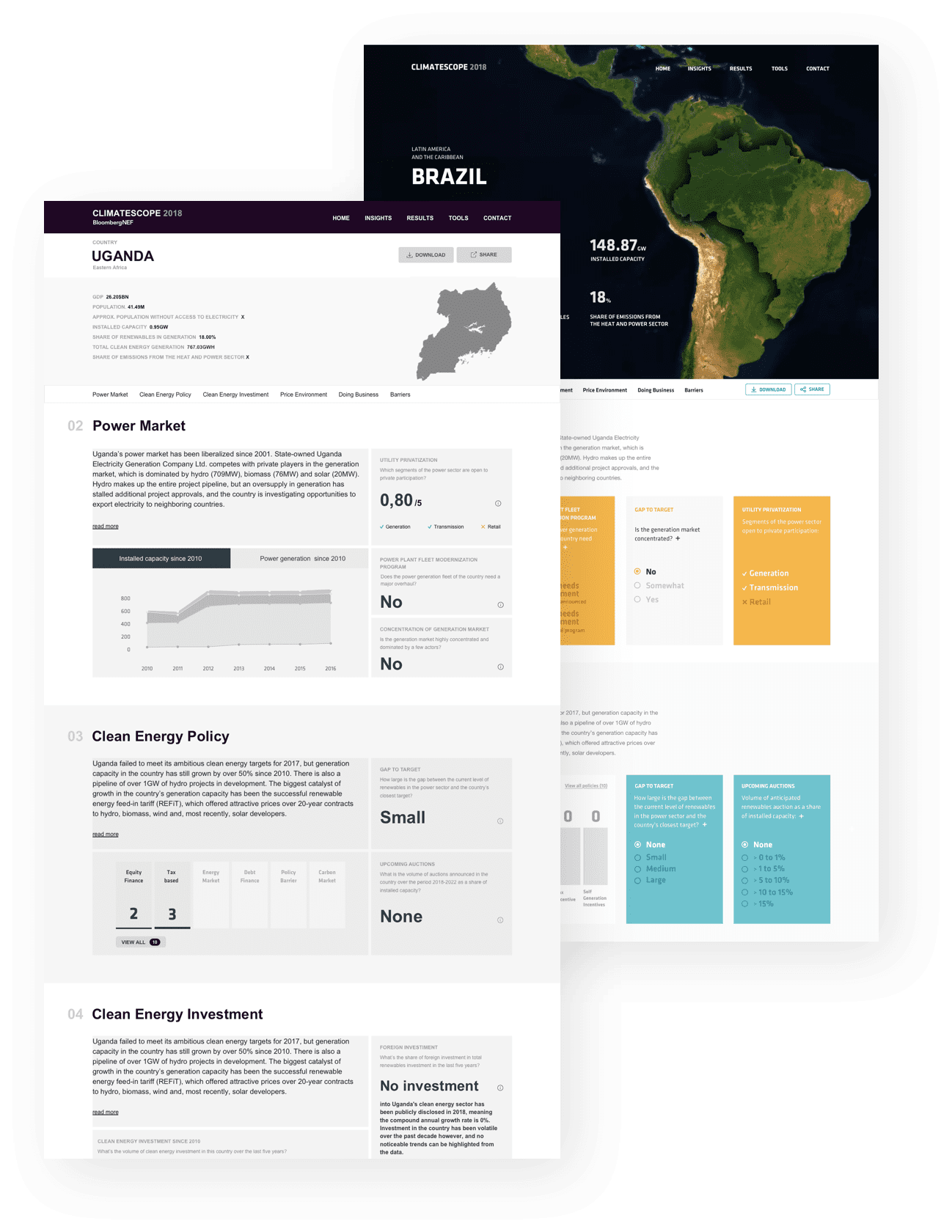
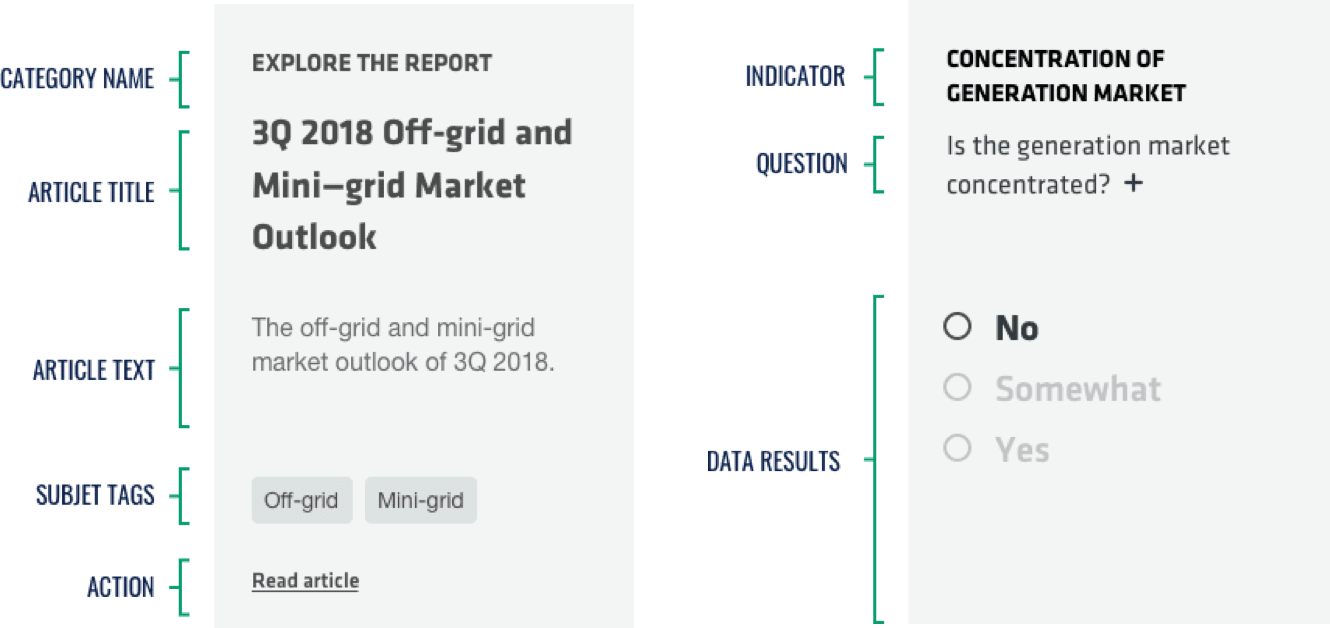
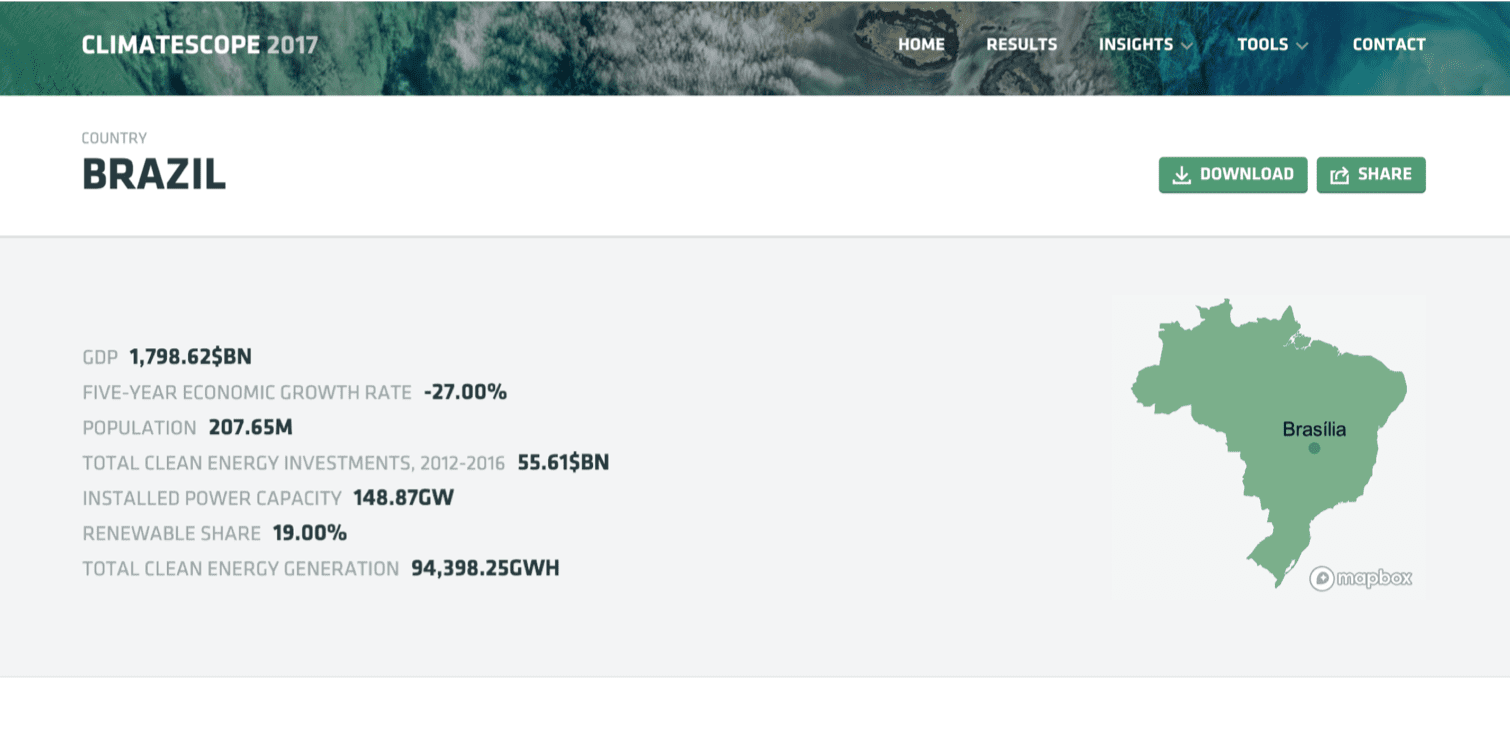
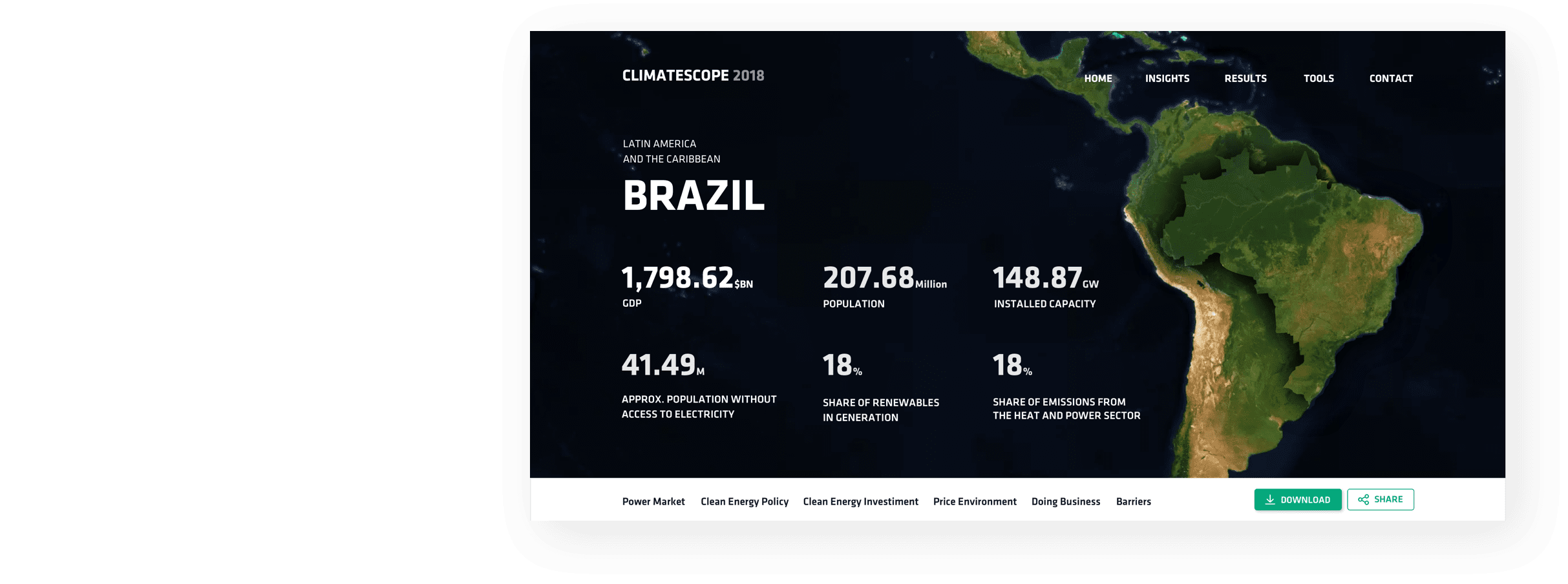
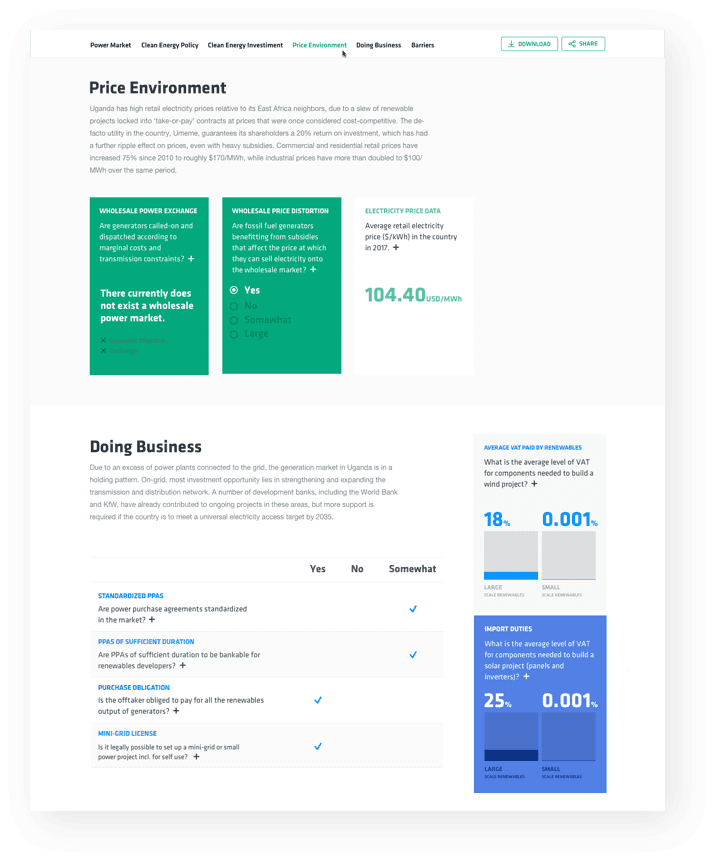
The first thing we did was take inventory of the last year data and set out to bring consistency to all the information being displayed.
As they had a huge variety of results - numbers, percentages, text, charts, tables - this was a core problem we needed to address.